“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
<main> 태그는 문서의 주요 콘텐츠 영역을 설정합니다.
주요 콘텐츠 영역은 문서의 핵심 주제나 앱의 핵심 기능에 직접적으로 연결됐거나 확장하는 콘텐츠로 이루어집니다.
<hidden>속성 없이는 문서에 하나보다 많은 <main>요소가 존재하면 안됩니다.
main 요소의 컨텐츠는 문서의 유일한 내용이어야 합니다.
요소 개요에 영향을 주지 않고, body 등의 요소나 h2와 같은 제목 요소와 달리 페이지의 개념적 구조를 바꾸지 않으며 온전히 정보를 제공합니다.
<section> 태그는 주제별 그룹의 콘텐츠 섹션을 설정합니다.
HTML 문서의 독립적인 구획을 나타내며, 더 적합한 의미를 가진 요소가 없을 때 사용합니다.
보통 <section>은 제목을 포함하지만, 항상 그런 것은 아닙니다.
이 요소는 전역 특성만 포함합니다.
각각의 <section>을 식별할 수단이 필요합니다.
주로 제목(<h1>-<h6>) 요소를 <section>의 자식으로 포함하는 방법을 사용합니다.
요소의 콘텐츠를 따로 구분해야 할 필요가 있으면 <article> 요소를 고려하세요.
<section> 요소를 일반 컨테이너로 사용하지 마세요. 특히 단순한 스타일링이 목적이라면 <div> 요소를 사용해야 합니다. 대개, 문서 요약에 해당 구획이 논리적으로 나타나야 하면 <section>이 좋은 선택입니다.
<article> 태그는 문서의 독립적인 컨텐츠 섹션을 설정합니다.
문서, 페이지, 애플리케이션, 또는 사이트 안에서 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 나타냅니다. 사용 예제로 게시판과 블로그 글, 매거진이나 뉴스 기사 등이 있습니다.
하나의 문서가 여러 개의 <article>을 가질 수 있습니다. 예컨대 사용자가 스크롤하면 계속해서 다음 글을 보여주는 블로그의 경우, 각각의 글이 <article> 요소가 되며, 그 안에는 또 여러 개의 <section>이 존재할 수 있습니다.
각각의 <article>을 식별할 수단이 필요합니다.
주로 제목(<h1>-<h6>) 요소를 <article>의 자식으로 포함하는 방법을 사용합니다.
<article> 요소가 중첩되어 있을 때, 안쪽에 있는 요소는 바깥쪽에 있는 요소와 관련된 글을 나타냅니다.
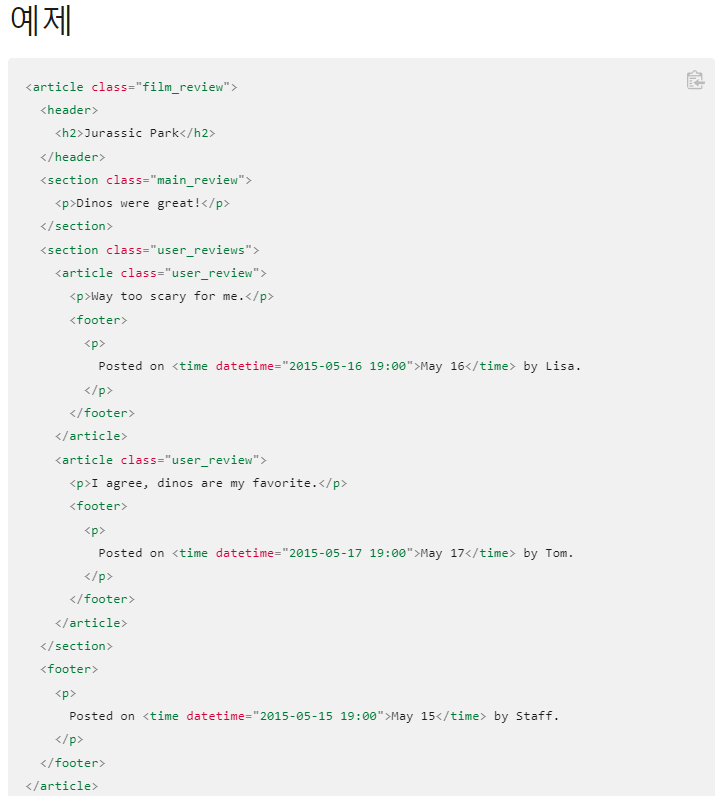
예를 들어 블로그 글의 댓글은, 글을 나타내는 <article> 요소 안에 중첩한 <article>로 나타낼 수 있습니다.
<article> 요소의 작성자 정보를 <address> 요소를 이용하여 제공할 수 있습니다.
그러나 중첩 <article>에는 적용되지 않습니다.
<article> 요소의 작성일자와 시간은 <time> 요소의 datetime 속성을 이용하여 설명할 수 있습니다.
참고로 <time> 요소의 pubdate 속성은 더 이상 W3C (en-US) HTML5 (en-US) 표준안에 포함되지 않습니다.

<aside> 태그는 주요 콘텐츠의 보조적 컨텐츠 섹션을 설정합니다.
문서의 주요 내용과 간접적으로만 연관된 부분을 나타냅니다.
주로 사이드바 혹은 콜아웃 박스로 표현합니다.
괄호에 묶인 텍스트라도 문서의 주요 플로우에 포함되어야 하므로 <aside>로 나타내선 안됩니다.
<header> 태그는 문서의 소개 및 메뉴 그룹 컨텐츠 섹션을 설정합니다.
소개 및 탐색에 도움을 주는 콘텐츠를 나타냅니다.
제목, 로고, 검색 폼, 작성자 이름 등의 요소도 포함할 수 있습니다.
<header> 요소는 구획 콘텐츠가 아니므로 개요에 구획을 생성하지 않습니다. 대신 주위 구획의 제목(<h1>-<h6> 요소)을 감싸기 위한 요소지만, 필수 사항은 아닙니다.
세계 최초의 웹사이트에서 확인할 수 있듯 원래는 <head>요소로서 사용했지만, 어느 순간부터 다른 이름이 됐습니다. 덕분에 <header>는 나중에 다른 역할을 맡을 수 있었습니다.
<nav> 태그는 문서에 대한 메뉴 링크를 제공하는 섹션을 설정합니다.
문서의 부분 중 현재 페이지 내, 또는 다른 페이지로의 링크를 보여주는 구획을 나타냅니다. 자주 쓰이는 예제는 메뉴, 목차, 색인입니다.
문서의 모든 링크가 <nav>요소 안에 있을 필요는 없습니다.
<nav>요소는 주요 탐색 링크 블록을 위한 요소입니다.
대게 <footer>요소가 <nav>에 들어가지 않아도 되는 링크를 포함합니다.
<nav> 하나는 사이트 전체 탐색, 다른 하나는 현재 페이지 내 탐색으로 사용하는 등, 하나의 문서에서 여러 개의 <nav>태그를 가질 수 있습니다.
스크린 리더 등 장애를 가진 사용자를 위한 사용자 에이전트는 최초 렌더링에서 탐색 전용 콘텐츠를 제외할지 결정할 때 <nav>를 참고합니다.
<footer> 태그는 문서 관련 정보 및 관련 링크 콘텐츠 섹션을 설정합니다.
가장 가까운 구획 콘텐츠나 구획 루트의 푸터를 나타냅니다.
푸터는 일반적으로 구획의 작성자, 저작권 정보, 관련 문서 등의 내용을 담습니다.
<address>요소로 감싼 작성자 정보를 <footer>요소에 배치하세요.
<footer>요소는 구획 콘텐츠가 아니므로 개요에 새로운 구획을 추가하지 않습니다.
<address> 태그는 문서 관련 연락처 콘텐츠 섹션을 설정합니다.
가까운 HTML 요소의 사람, 단체, 조직 등에 대한 연락처 정보를 나타냅니다.
<address>요소의 콘텐츠가 제공하는 연락처 정보는 현재 맥락에 적절한 아무 형태나 취할 수 있으며, 물리적 주소, URL, 이메일 주소, 전화번호, SNS 식별자, 좌표 등 어떠한 정보라도 포함할 수 있습니다.
반드시 포함해야 하는 정보는 연락처가 가리키는 개인, 조직, 단체의 이름입니다.
<address>는 다양한 맥락에서 사용 가능합니다.
사업체 연락 방법을 페이지 헤더에 배치할 때도 쓸 수 있고, <article> 내부에 배치해서 글의 작성자를 나타낼 수도 있습니다.
보통, 현재 구획에 <footer>요소가 존재하면 <address>를 그 안에 배치 가능합니다.
<h1>~<h6> 태그는 각 섹션의 제목을 설정합니다.
6단계의 구획 제목을 나타냅니다.
구획 단계 는 <h1>이 가장 놓고 <h6>는 가장 낮습니다.
사용자 에이전트가 제몫의 정보를 사용해 자동으로 문서 콘텐츠의 표를 만드는 등의 작업을 수행할 수 있습니다.
글씨 크기를 위해 제목 태그를 사용하지 마세요.
대신, CSS의 font-size 속성을 사용하세요.
제목 단계를 건너뛰는 것을 피하세요.
언제나 <h1>로 시작해서 <h2> 순으로 순차적으로 기입하세요.
페이지 당 하나의 <h1>만 사용하세요.
여러 개를 써도 오류는 나지 않겠지만, 단일 <h1>이 모범 사례로 꼽힙니다.