“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
block 요소는 원래 세로로만 나열되지만, float을 이용해서 가로로 배치할 수 있습니다.
float은 레이아웃을 완성하기 위해서 필수적입니다.
float을 지정하는 법과 해제하는 법을 알아보려고 합니다.
float
float은 요소를 좌측이나 우측에 붙이고 아래 내용이 그 주변을 흐르게 하는 속성입니다.
세로로만 나열되던 블록들을 가로로 배치할 때 씁니다.
float 한 박스에 가로 사이즈를 지정해 주면 크로스브라우징 됩니다.
heading 요소나 인라인 요소들은 가로 사이즈 없이 float을 해도 레이아웃이 흐트러지지 않습니다.
float의 형식은 "float: left;" 이런 모습입니다.
여기서 left는 요소를 왼쪽에 배치하고 나머지 콘텐츠는 그 주변에 흐르도록 한다는 의미이고,
right를 써주면, 요소를 오른쪽에 배치한다는 의미가 됩니다.
float left와 right는 좌우의 방향만 차이가 있을 뿐 큰 차이는 없습니다.
좌우를 명령하는 식이기 때문에 옆으로만 배치된 콘텐트 내용이 많으면 아래로 흐릅니다.
float을 취소할 땐 "float:none;"을 입력하면 됩니다.
clear
float을 설정한 후에도 콘텐츠가 연속해서 있다면 어떻게 될까요?
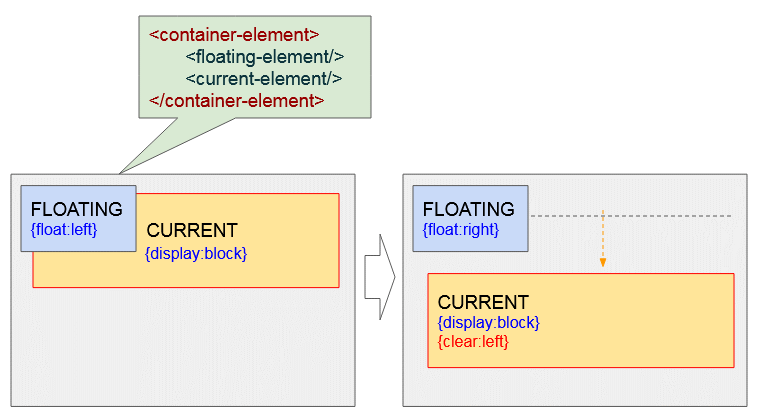
clear 속성은 float된 박스들의 바로 다음 박스에 주변을 흐르지 않고 원래대로 아래에 배치되도록 해줍니다.
즉, float을 해제시켜주는 역할을 합니다.
이 때 이 요소는 블록이어야 합니다.
clear의 형식은 "clear:both;" 이런 모습입니다.
여기서 left는 float된 박스 중 좌측이 짧을 때 좌측의 빈 공간부터 채워주려고 내려온다는 의미이고,
right를 쓰면, 우측의 빈 공간을 채워주려 내려온다는 의미가 됩니다.
그리고 둘 중 어느 쪽도 채우지 않고 다시 한 단으로 배치한다는 의미의 both도 있습니다.
이러한 의미때문에 clear:left나 clear:right를 쓰는 경우는 거의 없습니다.
float을 해제하는 방법들
float을 해제하지 않으면 다음 박스들에 레이아웃이 틀어지며,
float된 박스를 감싸는 박스에 부여된 배경, 테두리 여백 들이 제대로 나타나지 않습니다.
따라서 레이아웃을 제대로 하려면 float 해제가 꼭 필요합니다.
clear를 쓰는 법 외의 방법들에 대해서 알아보려고 합니다.
1. float 된 요소를 감싸는 박스가 이미 float 된 경우
> 우연히 일어난 경우는 드물기 때문에 감싸는 박스의 float을 해제하면 됩니다.
2. float 된 요소를 감싸는 박스에 overflow:auto;를 한 경우
> 세로 스크롤바가 생길 경우에 사용할 수 없으며, width 값을 주어야 크로스브라우징이 됩니다.
3. float 된 박스들을 감싸는 박스에 height 값을 주는 경우
> 본문 내용엔 높이를 주지 않으므로 세로 사이즈가 불변하는 경우가 아니면 사용할 수가 없습니다.