“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
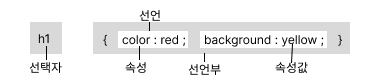
선택자란 CSS로 UI의 표현할 대상이 되는 부분입니다.
지난 번에 게시한 ID 와 CLASS 의 차이점을 알아보는 게시글에서 밝혔 듯이,

CSS로 속성을 부여하는 형식은 위와 같습니다.
ID와 CLASS외에도 다른 선택자들이 있기 때문에
이번 게시글에서는 ID와 CLASS를 포함한 14가의 선택자에 대해서 알아보려고 합니다.
1. type 선택자
html 문서의 태그 이름을 선택자로 사용할 수 있습니다.
p태그 안의 글자들을 파란색으로 표시하는 속성을 부여해주는 예제로 설명하겠습니다.
<!DOCTYPE html>
~
<style type="text/css">
p { color:blue; }
</style>
~
<body>
<p>머리가 좋아지는 음식</p>
</body>
</html>결과로는 머리가 좋아지는 음식 이 나옵니다.
2. id 선택자
html 문서의 요소 중 같은 요소라도 각기 다른 이름을 지정하여 따로 속성을 부여할 수 있습니다.유일한 이름을 붙여야 하고, css에서는 선택자 앞에 #을 붙여야 합니다. 숫자로 시작할 수 없고, 주로 영문자로 시작합니다.
3. class 선택자
html 문서의 여러 요소 중 같은 이름을 갖는 요소들만 모아 따로 속성을 부여할 때 씁니다.여러 개의 요소에 같은 class명을 부여할 수 있어서 하나의 요소에 여러 개의 class명을 부여할 수도 있습니다.css에서는 선택자 앞에 .을 붙여야 합니다.
4. 전체 선택자
전체 선택자는 페이지의 모든 요소를 가리키는 선택자로 '*'로 표시합니다.
<!DOCTYPE html>
~
<style type="text/css">
* { color:blue; }
</style>
~
<body>
<h2>입고신고쓰고끼는 것들..</h2>
<ul>
<li>옷</li>
<li>신발</li>
</ul>
</body>
</html>결과로는
| 입고신고쓰고끼는 것들.. - 옷 - 신발 |
이런식으로 나옵니다.
불필요하게 사용하는 것은 속도를 저하시키므로 반드시 필요한 경우가 아니면 선택자를 명확히 명시하는 것이 좋습니다.
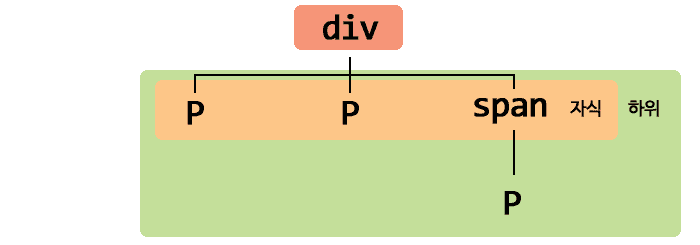
5. 하위 선택자
하위 선택자는 요소 내부에 있는 모든 해당 요소를 가리키며, 선택자 사이를 공백으로 분리합니다.

6. 자식 선택자
자식 선택자는 요소 내부에 있는 해당 요소를 가리키지만, 하위 요소의 하위 요소는 가리키지 않으며 선택자 사이를 '>'로 분리합니다.

7. 인접 선택자
인접 선택자는 현재 요소의 바로 뒤에 나오는 요소만을 가리키는 선택자로, 선택자 사이를'+'로 분리합니다.
8. 형제 선택자
형제 선택자는 현재 요소와 같은 계층에 있는 요소만을 선택할 수 있으며 '~'로 구분합니다.
9. 그룹 선택자
그룹 선택자는 여러 선택자들을 ','로 구분하여 함께 묶어 속성을 부여하는 것입니다.
10. 속성 선택자
html 요소의 속성 유무 또는 속성값을 중괄호 안에 넣어 선택자로 사용할 수 있습니다.
- h1[class] : class명을 가진 h1 요소
- img[alt] : alt 속성을 가진 img 요소
- p[class="abc"] : class 명이 유일하게 'abc'인 p요소
- p[class~="abc"] : class 명이 유일하게 'abc'이거나 여러 개의 class 명 중 하나가 'abc'인 p요소
11. 가상 클래스 선택자
가상클래스 선택자란 링크가 걸린 문자에 스타일을 부여하는 것입니다.
- a:link : 링크가 걸린 문자에 속성을 부여하는 선택자
- a:visited : 링크를 클릭하여 해당 페이지에 갔다가 돌아온 경우의 속성을 부여하는 선택자
- a:hover : 링크가 걸린 문자에 마우스가 닿았을 경우의 속성을 부여하는 선택자
- a:active : 링크 걸린 글자가 활성화되었을 경우의 속성을 부여하는 선택자(클릭했다가 돌아왔거나 클릭하려다 만 경우)
12. 가상요소 선택자
가상요소 선택자는 요소에 id명이나 class명을 부여하지 않고도 위치를 찾아서 선택할 수 있는 선택자입니다.
- :first-letter : 요소의 첫 글자
- :first-line : 요소의 첫 줄
- :first-child : 같은 요소 중 첫 번째 요소
- :last-child : 같은 요소 중 마지막 요소
13. 종속 선택자
종속 선택자는 type 선택자와 id선택자, class선택자가 결합된 형태입니다.
14. 선택자의 우선순위
같은 선택자가 여러 css 명령을 중복으로 받으면, 우선순위 수치를 모두 합한 값으로 우선순위가 결정됩니다.
우선순위가 같은 선택자라면 나중에 기술할 것이 먼저 기술한 것보다 우선순위가 높습니다.
선택자마다 우선순위를 값으로 매긴다면 다음과 같습니다.
- 전체 선택자 (*) : 0
- type 선택자 (p, h1,ul, ...) : 1
- 가상 선택자 (:first-child, ...) : 10
- class 선택자 (.abc, ...) : 10
- id 선택자 (#abc, ...) : 100
요소에 직접 style=""형식으로 css를 기술하는 인라인 스타일은 위의 모든 선택자보다 우선시 됩니다.
지금까지 나온 방법보다 최우선으로 css를 적용하고 싶을 땐, 선택자에 속성을 부여하는 마지막에 "!important"를 붙이면 됩니다.
부여한 속성이 적용되지 않는다면, 이전에 작성한 css 중 더 높은 순위를 갖는 선택자가 있었는지 의심해봐야 합니다.

