“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
코딩으로 웹사이트를 만드는 설명을 해보겠습니다.
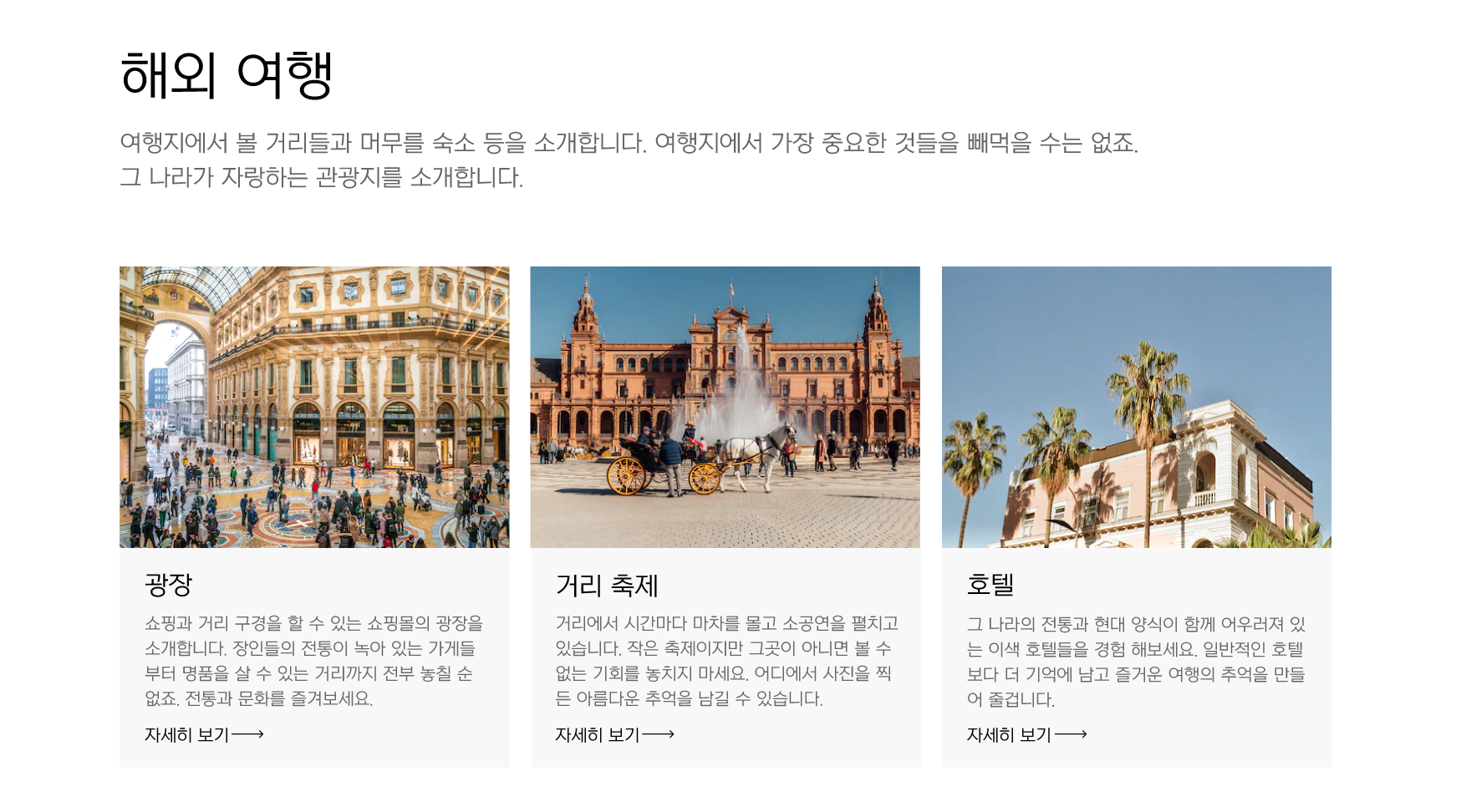
figma로 웹사이트의 이미지 예제를 만들고 시작했습니다.

해당 이미지를 실질적인 사이트로 만들어 나가는 과정입니다.
우선, 코드를 보여드리고 설명하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>카드 유형 01</title>
<link href="https://webfontworld.github.io/NexonLv1Gothic/NexonLv1Gothic.css" rel="stylesheet">
// NexonLv1Gothic폰트를 적용
<style>
/* reset */
* {
margin: 0;
padding: 0;
}
* {
text-decoration: none;
color: #000;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
}
img {
vertical-align: top; /* 여백 없앰 */
width: 100%;
}
/* common */
.container {
width: 1160px;
margin: 0 auto;
padding: 0 20px;
/* background-color: rgba(0, 0, 0, 0.1); */
}
.nexon {
font-family: 'NexonLv1Gothic';
font-weight: 400;
}
.section {
padding: 120px 0;
}
.section.center {
text-align: center;
}
.section__h2 {
font-size: 50px;
font-weight: 400;
margin-bottom: 30px;
line-height: 1;
}
.section__desc {
font-size: 22px;
color: #666;
margin-bottom: 70px;
font-weight: 300;
line-height: 1.5;
}
/* card__type */
.card__wrap {}
.card__inner {
display: flex;
justify-content: space-between;
}
.card__inner .card {
width: 32.3333%;
background-color: #f8f8f8;
}
.card__header {}
.card__body {
padding: 24px;
}
.card__body .title {
font-size: 24px;
margin-bottom: 15px;
}
.card__body .desc {
font-size: 16px;
color: #666;
line-height: 1.5;
margin-bottom: 15px;
}
.card__body .btn {
background-image: url("data:image/svg+xml,%3Csvg width='32' height='8' viewBox='0 0 32 8' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M1 3.5C0.723858 3.5 0.5 3.72386 0.5 4C0.5 4.27614 0.723858 4.5 1 4.5V3.5ZM31.3536 4.35355C31.5488 4.15829 31.5488 3.84171 31.3536 3.64645L28.1716 0.464466C27.9763 0.269204 27.6597 0.269204 27.4645 0.464466C27.2692 0.659728 27.2692 0.976311 27.4645 1.17157L30.2929 4L27.4645 6.82843C27.2692 7.02369 27.2692 7.34027 27.4645 7.53553C27.6597 7.7308 27.9763 7.7308 28.1716 7.53553L31.3536 4.35355ZM1 4.5H31V3.5H1V4.5Z' fill='black'/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-position: right center;
padding-right: 40px;
}
</style>
</head>
<body>
<section class="card__wrap section nexon">
<div class="container">
<h2 class="section__h2">해외 여행</h2>
<p class="section__desc">여행지에서 볼 거리들과 머무를 숙소 등을 소개합니다. 여행지에서 가장 중요한 것들을 빼먹을 수는 없죠.
그 나라가 자랑하는 관광지를 소개합니다. </p>
<div class="card__inner">
<article class="card">
<figure>
<img src="../asset/img/square.jpg" alt="광장">
</figure>
<div class="card__body">
<h3 class="title">광장</h3>
<p class="desc">쇼핑과 거리 구경을 할 수 있는 쇼핑몰의 광장을 소개합니다. 장인들의 전통이 녹아 있는 가게들부터 명품을 살 수 있는 거리까지 전부 놓칠 순 없죠. 전통과 문화를 즐겨보세요. </p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
<article class="card">
<figure>
<img src="../asset/img/street.jpg" alt=" 거리 축제">
</figure>
<div class="card__body">
<h3 class="title"> 거리 축제</h3>
<p class="desc">거리에서 시간마다 마차를 몰고 소공연을 펼치고 있습니다. 작은 축제이지만 그곳이 아니면 볼 수 없는 기회를 놓치지 마세요. 어디에서 사진을 찍든 아름다운 추억을 남길 수 있습니다.</p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
<article class="card">
<figure>
<img src="../asset/img/hotel.jpg" alt="호텔">
</figure>
<div class="card__body">
<h3 class="title">호텔</h3>
<p class="desc">그 나라의 전통과 현대 양식이 함께 어우러져 있는 이색 호텔들을 경험 해보세요. 일반적인 호텔보다 더 기억에 남고 즐거운 여행의 추억을 만들어 줄겁니다. </p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
</div>
</div>
</section>
</body>
</html>차근히 설명해나가 보겠습니다.
body의 기본적인 부분부터 적고, 따로 조정해야 하는 것들은 class로 이름을 써줌으로써 세세하게 다듬어 나가면 됩니다.
각 부분들을 영역별로 나눠서 지정해주는 것이 중요합니다.
사물로 따지자면, 부분 별로 큰 틀을 정해놓은
후에 각 부분들을 세세하게 조각해나가는 것과
마찬가지인 과정이라고 할 수 있습니다.
section에 class를 정해준 것은 글씨체를 적용하기 위해서입니다.
전체 영역에 적용시키기 위해서 가장 큰 틀을 감싸고 있는 섹션에 적용을 했습니다.
그 다음으로 사이트의 가장 위에 위치한 제목을 지정해줍니다.
그 밑에 글도 적어줍니다.
이미지를 넣을 때에는 이미지를 저장한 후, 자바스크립트에 이미지 파일을 넣어서 루트를 따라서 불러오는 식으로 했습니다.
이미를 설명하는 명칭과 글을 짤막하게 적고, 다음 이미지와 글을 또 적는 식으로 했습니다.
이미지와 글을 세 개씩 생성하면 body는 마무리됩니다.
이제 세세하게 조각을 해서 다듬어 줄 style부분을 설명해보겠습니다.
사이트를 보기 좋게 만들기 위해서 정렬을 잘 설정해주고, 크기를 조정해줍니다.
글씨체도 따로 class로 지정해줬기 때문에 다듬어 줄 수 있습니다.
section부분에 공통적으로 padding값을 정해줘서 여백주고 가운데로 정렬했습니다.
가운데에 위치하고, 여백이 있어야 보기에 좋기 때문입니다.
그 다음은 section__h2 제목 영역입니다.
가장 첫 번 째로 나왔던 큰 제목을 다듬어 줬습니다.
글씨의 크기와 무게감, 글씨의 여백 등을 다듬어서 조금 더 보기 좋게 만들었습니다.
그 다음 section__desc 설명글 부분입니다.
마찬 가지로 글씨 크기와 여백 등을 조정해줬고, 글씨 색도 바꿔줬습니다.
나머지 card__type 부분도 마찬가지로
위치 조정 및 여백 조정, 색조정 등의 다듬는 과정입니다.
body부분에 각 class를 정해서 그 명칭을 그대로 써주면서 지정했기 때문에 어느 부분에 적용을 했는 지는 body부분에서 찾아서 보면 알기 쉽습니다.
복잡해보이지만, 어떤 역할을 할 수 있는 명령어들을 외운다면,
적용을 해보면서 고쳐나갈 수 있기 때문에 조금씩 수정해나가면 됩니다.
