“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
2015년 7월 19일 필기 기출문제입니다.
1. 색의 3속성 중 사람의 눈이 가장 예민하고 강하게 반응하는 대비는?
❶ 명도대비 ② 색상대비 ③ 보색대비 ④ 채도대비
해설:
명도대비:명도가 다른 두 색의 영향에 의해 명도차가 다르게 지각되는 현상. 주위 색에 따라 더욱 밝게 느껴지거나 더욱 어둡게 느껴짐.
ex) 흰바탕에 회색 점/검은바탕에 회색 점동시대비 중 가장 예민하게 작용함.
2. 색의 주목성에 대한 설명으로 옳지 않은 것은?
① 명시도가 높으면 색의 주목성이 높다. ② 채도 차이가 클수록 주목성이 높다. ③ 빨강은 초록보다 주목성이 높다. ❹ 명도와 채도가 낮은 색이 주목성이 높다.
해설:
명도와 채도가 낮으면 주목성도 함께 낮아진다.
3. 디자인의 원리 중 비례에 대한 설명이 잘못된 것은?
❶ 균형을 가장 많이 고려하여 구성해야 한다. ② 부분과 부분, 부분과 전체에 균형이 잡혀있음을 말한다. ③ 조형을 구성하는 모든 단위의 크기를 결정한다. ④ 객관적 질서와 과학적 근거를 명확하게 드러내는 구성 형 식이다.
해설:
비례란 부분과 부분, 부분과 전체의 연관시켜서 상대적으로 설명하는 것으로 부분사이의 상호관계에 대한 일정한 비율로 분포,면적,길이 등의 대비관계를 말한다.
4. 색의 감정에서 저채도의 배색이 주는 느낌은?
❶ 부드러운 느낌 ② 명쾌한 느낌 ③ 화려한 느낌 ④ 활기찬 느낌
해설:
채도가 높은 색일수록 색상이 선명하며 강하게 느껴지고, 채도가 낮은 색일수록 탁해지며 부드러운 느낌을 줍니다.
5. 디자인의 조건 중 실용성과 요구되는 기능이 모두 갖추어져 있는지를 의미하는 것은?
❶ 합목적성 ② 독창성 ③ 심미성 ④ 경제성
해설:
합목적성: 기능성과 실용성이 가장중요시 되며, 사용목적에 적합한 것이어야 함.
독창성: 남과 다르게 독창적인 것으로서 디자인에 최종적으로 생명을 불어넣음.
심미성: 미를 뜻하는 것으로서 시대성,국제성,민족성,사회성,개인성 등
경제성: 최소의 자재,경비,노력으로 최대의 효과를 얻음.
6. 디자인의 요소에 관한 정의가 틀린 것은?
① 점 – 위치만 있고 크기는 없다. ❷ 선 – 면의 한계 또는 교차 ③ 면 – 선의 이동 ④ 입체 – 면의 이동
해설:
선 : 속도감, 방향, 강약, 면의 한계 또는 교차
선은 면의 교차로 이뤄지는게 아니라 점이 모여서 생기는 것입니다.
7. 먼셀의 색체계에서 색상의 기본색을 10가지로 나누었을 때 포함되지 않는 색은?
❶ PR ② P ③ YR ④ GY
해설:
R: Red(빨강)
Y:Yellow(노랑)
G:Green(초록)
B:Blue (파랑)
P: Purple(보라)
YR : Yellow Red(주황)
GY :Green Yellow(연두)
BG: Blue Green (청록)
PB: Purple Blue(남색)
RP:Red Purple (자주)
8. 다음과 같이 문자를 대신하여 의사소통이 가능한 그림 문자 를 뜻하는 용어는?

① 캐릭터 ❷ 픽토그램 ③ 로고타입 ④ 다이어그램
해설:
사용자와 그림으로 의사소통을 할 수 있는 것을 픽토그램이라 하죠
(예, 남자&여자화장실, 장애인표지 등..)
9. 가시광선에 대한 설명으로 틀린 것은?
① 빛의 파장 중 380nm에서 780nm 사이의 범위로 눈으로 지각되는 영역을 말한다. ② 백색광이 프리즘을 통해 나타나는 색띠를 말한다. ❸ 라디오나 텔레비전, 휴대폰의 파장범위를 포함 한다. ④ 전자기파 스펙트럼이라고도 한다.
해설:
라디오, 텔레비전, 휴대폰의 파장범위는 가시광선이 아니라 적외선이다.
10. 1, 2, 4, 8, 16…과 같이 이웃하는 두 항의 비가 일정한 수 열은?
① 등차수열 ❷ 등비수열 ③ 피보나치수열 ④ 조화수열
해설:
a=1이고 r=2인 등비수열
11. 자연에서 쉽게 찾을 수 있고, 온화함이 있지만 때로는 단조 로움을 주는 디자인 원리는?
❶ 유사조화 ② 균일조화 ③ 방사조화 ④ 대비조화
해설:
유사조화 : 같은 성질의 조화, 친근감과 부드러움을 가지고 있으나 이로 인해 단조로울 수 있다. 파도나 잎사귀, 잔디 등 자연에서 쉽게 볼 수 있다.
12. 다음 중 LCD, LED 조명등에 활용되는 색의 혼합방식은 무 엇인가?
① 감산혼합 ❷ 가산혼합 ③ 계시가법혼합 ④ 중간혼합
해설:
감산혼합: 색료혼합이라고도 한다.
계시가법혼합: 매우 빠른 속도로 색자극의 교환이 연속되어 망막이 그것들이 혼합되었다고 생각하게 되는 혼합법. (예를 들어 다른 색으로 칠한 회전판을 빠른 속도로 돌리면 두 색이 혼합된 것처럼 보임)
중간혼합: 2색 이상을 혼합할 때 색 수에 관계없이 혼합된 색의 명도가 혼합하는 색의 평균명도가 되는 것
13. 무성한 초록 나뭇잎들 사이에 핀 빨간 꽃과 관련 있는 조형 의 원리는?
① 비례 ② 율동 ③ 점이 ❹ 강조
해설:
단조로움을 피하기 위해 일부요소(채도, 색채, 배치 등)를 다르게 표현. 자연 속의 강조로 '녹색 잎 속에 파묻힌 빨간 장미'
14. 서로 다른 부분의 조합에 의해 균형감을 잃지 않은 상태로 대립에 의한 극적효과와 긴장감을 줄 수 있는 디자인 원리 는?
❶ 대비 ② 변칙 ③ 통일 ④ 반복
해설:
대비 : 전혀 다른 성질을 조화시켜 대립에 의한 극적 효과와 긴장감을 주고 수평과 수직, 직선과 곡선 등 대립된 모양이나 종류에서 나타난다.
15. 물체의 표면이 가지고 있는 특징의 차이를 시각과 촉각을 통하여 느낄 수 있는 성질을 의미하는 것은?
① 색감 ② 항상성 ③ 고유성 ❹ 재질감
해설:
색감: 색이 망막을 자극함으로써 느끼게 되는 심리적인 감정.
항상성: 고유의 상태를 유지하려는 성질.
고유성: 어떤 물체가 가지고 있는 고유한 성질이나 속성.
16. 도로의 가로등 및 난간, 고층 빌딩의 창문 크기 등을 원근 법을 적용하여 표현하고자 할 때, 표현 요소들 사이에 일정 한 단계의 변화가 나타나도록 하는 디자인 원리는?
❶ 점증 ② 조화 ③ 대칭 ④ 균형
해설:
점증: 색이나 명암이 점점 밝아지거나 어두워지면서 생기는 시각적 율동감.
조화: 통일과 변화, 균형감이 안정적으로 결합된 상태.
대칭: 서로 다른 영역이 대립되는 것.
균형: 물리적 구조와 색채에서 시각적인 안정감을 주는 것.
17. 디자인의 조건 중 의자를 디자인할 경우, 사용자의 신체치 수와 생김새, 체중이나 감촉에 대한 재료와 구조의 상태가 적합한지 등을 고려하는 것을 무엇이라 하는가?
① 심미성 ② 독창성 ❸ 합목적성 ④ 경제성
해설:
심미성: 색상이나 디자인, 외관의 미적 기능을 말한다.
독창성: 남과 다르게 독창적인 것으로서 디자인에 최종적으로 생명을 불어 넣음.
합목적성: 기능성과 실용성이 가장 중요시 되며, 사용목적에 적합한 것이어야 함.
경제성: 최소의 자재, 경비, 노력으로 최대의 효과를 얻음.
18. 2차원적 제품 디자인 분야에 속하지 않는 것은?
① 텍스타일디자인 ❷ 편집디자인 ③ 벽지디자인 ④ 인테리어 직물디자인
해설:
제품, 시각의 구분에서는 확실히 2번(편집디자인)이 답인 것 같구요. 2차원이냐 3차원이냐 초점을 맞추면 4번(인테리어 직물디자인)도 답이 될 수 있을 것 같네요. 당시 2번(편집디자인)으로 확정 답안이 발표되었습니다.
2차원 3차원의 조건으로 따지면 모호함이 있지만, 여기서 요구되는 것은 제품디자인에 초점을 맞추어야 할 듯합니다. 편집디자인은 분명 제품디자인이 아니므로 확실한 답이라 봅니다.
19. 디자인 의미에 대한 설명으로 틀린 것은?
① 넓은 의미로 심적 계획이다. ② 좁은 의미로는 보다 사용하기 쉽고 안전하며, 아름답고, 쾌적한 생활환경을 창조하는 조형행위이다. ③ 사전적 의미로 라틴어의 ‘designare’와 같이 ‘지시하다, 계획을 세우다, 스케치를 하다’ 등의 의미로 사용된다. ❹ 도안(圖案) 또는 의장(意匠)을 말하며, 주어진 목적에 관계없이 비실체적인 행위의 총체이다.
해설:
도안 또는 의장을 말하며, 수립한 계획을 목적에 맞게 설계하고 발전시켜 나가는것, 또는 그 과정.
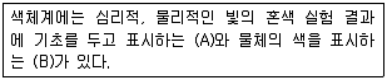
20. 다음 중 A, B에 순서대로 들어갈 알맞은 용어는?

① 심리계, 지각계 ❷ 혼색계, 현색계 ③ 현색계, 혼색계 ④ 물리계, 지각계
해설:
혼색계 : 물리적이고 심리적인 실험을 통해 빛의 혼합을 기초로 색을 규정하는 방법
현색계 : 물체색을 표시하기 위해 색의 3속성에 따라 표준색표를 정해 표시하는 방법 - 현색계
21. HTML에서 사용되는 글자 모양에 관련된 태그에 관한 설명 으로 옳지 않은 것은?
① … 태그는 강조된 글자 모양으로 표시하기 위 한 태그이다. ② … 태그는 짧은 인용구를 표시할때 사 용하는 태그이다. ❸ … 태그는 위 첨자 모양의 글자로 표시 할 때 사용하는 태그이다. ④ … 태그는 프로그램 코드 글자 모양 으로 표시할 때 사용하는 태그이다.
해설:
'<CITE>' 짧은 인용(citation)구를 표시할때 - 이태릭체로 표시
'<SUB>' 아래 첨자를 사용하고자 할때 (sub -b 의 동그란 부분이 아래니까 아래첨자)
'<SUP>' 위 첨자를 사용하고자 할때 (sup -p 의 동그란 부분이 위니까 위 첨자)
'<CODE>' 프로그램 코드 표시
'<B>' 태그는 글자를 굵게 표시하는 태그로, bold의 약자입니다.
22. 다음 중 스타일시트와 태그 속성과의 연결이 틀린 것은?
① A:link{color:#ff0000;} - ② A:active{color:#ff0000;} - ❸ A:hover{color:#ff0000;} - ④ A:visited{color:#ff0000;} -
해설:
A:hover : 하이퍼링크 위에 마우스를 올려놨을때 모양을 말합니다. (HTML 태그로 사용 불가)
link : 링크가 있는 텍스트의 클릭을 하기 전 색상값을 입력한다.
vlink : 이미 방문을 한적이 있는 링크의 텍스트 색상값을 입력한다.
alink : 링크가 있는 텍스트를 클릭하는 순간의 색상값을 입력한다.
text : 글의 색상값을 입력한다.
23. 인터넷 익스플로러 버전을 확인하고자 할 때 선택해야 할 메뉴는?
① 파일 ② 편집 ③ 보기 ❹ 도움말
해설:
인터넷 익스플로러 버전은 도움말 메뉴에서 확인할 수 있습니다.
24. 다음 중 인터넷 서비스에 해당되지 않는 것은?
① E-mail ❷ PDA ③ FTP ④ Telnet
해설:
PDA(Personal Digital Assistant)는 '개인휴대정보단말기'이다.
25. 다음이 설명하고 있는 것은?

① USENET ② FTP ③ WAIS ❹ ARPANET
해설:
1969년 미국 국방성이 군사적 목적으로 ARPA에서 개발한 네트워크는 ARPANET으로 인터넷의 시초라 할 수 있습니다.
26. 전자메일 서비스에 연관된 프로토콜(Protocol)이 아닌 것은?
① IMAP ❷ NNTP ③ POP3 ④ SMTP
해설:
NNTP : 인터넷 상의 뉴스 서버간에 뉴스를 주고받기 위한 역할을 하는 프로토콜이다.
27. 멀티미디어 데이터를 다운로드 없이 실시간으로 재생해 주 는 기법은?
① UMS ❷ Streaming ③ FPLMTS ④ Roaming
해설:
이 문제는 문제 자체에 오류가 있다. 스트리밍은 다운로드없이가 아니라 다운로드와 동시에 실시간 재생되는 기법이다. 그래서 다운로드 없이라고 하기보다는 다운로드와 동시에라는 표현이 맞다. 문제자체가 오류다
28. 자바스크립트로 배경색을 파란색으로 지정하려면 다음 중 어떤 문장이 적합한가?
① window.bgColor = “blue”; ② window.background = “blue”; ❸ document.bgColor = “blue”; ④ document.background = “blue”;
해설:
document.bgColor='blue';
document.backgroundColor='blue';
29. 수신된 신호를 증폭, 회복시켜 재전송하여 전송거리를 확장 하는 네트워크 장비는?
① Bridge ② Router ③ Gateway ❹ Repeater
해설:
Bridge: 두 개의 LAN을 서로 연결해 주는 통신망 연결 장치.
Router: LAN과 LAN을 연결하거나 LAN과 WAN을 연결하기 위한 인터넷 네트워킹 장비.
Gateway: 관문 또는 출입구라는 의미로 2개 이상의 다른종류 또는 같은종류의 통신망을 상호 접속하여 통신망간 정보를 주고받을 수 있게 하는 장치.
30. 범위가 넓지 않은 일정 지역 내에서 다수의 컴퓨터나 OA 기기 등을 속도가 빠른 통신선로로 연결하여 기기 간에 통 신이 가능하도록 하는 근거리 통신망을 무엇이라 하는가?
❶ LAN ② MAN ③ WAN ④ VAN
해설:
MAN: IEEE가 개발중인 LAN규격의 하나.
WAN: 지역과 지역, 국가와 국가, 전세계에 걸쳐 형성되는 통신망. 광대역통신망을 말한다.
VAN: 부가가치통신망. 독자적인 네트워크를 형성
31. 여러 개의 검색엔진에서 정보를 찾은 다음, 중복으로 검색 된 정보는 하나로 통일하고 자체 순위 결정 방식에 의해 가 장 관련성이 높은 순으로 출력해 주는 것은?
① 주제별 검색엔진 ② 키워드 검색엔진 ❸ 메타 검색엔진 ④ 자연어 검색엔진
해설:
- 주제별 검색엔진 : 대분류, 중분류, 소분류로 나누어진 디렉터리 형태로 정보를 찾는 방식
- 키워드 검색엔진 : 가장 일반적인 검색 방식으로, 검색 키워드를 포함한 웹 문서를 찾는 방식
- 자연어 검색엔진 : 문장 그 자체를 입력하여 검색하는 방식
32. 〈BODY〉 태그에서 사용할 수 있는 속성과 그 의미의 연결 이 올바르지 않은 것은?
① BGCOLOR - 배경색을 지정한다. ❷ BG - 배경으로 사용될 이미지 파일을 지정한다. ③ TEXT - 일반 글자색을 지정한다. ④ LINK - 링크로 설정한 글자색을 지정한다.
해설:
background - 배경으로 사용될 이미지 파일을 지정한다.
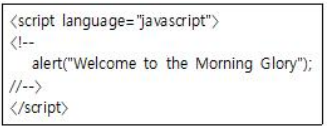
33. 다음과 같은 자바스크립트 소스를 헤드(head) 태그 안에 삽 입 시 브라우저에서 적용되는 결과는?

❶ 페이지가 열릴 때 자동으로 Welcome to the Morning Glory라는 문구가 있는 메시지 창이 뜬다. ② 페이지가 열릴 때 Welcome to the Morning Glory라는 플래시가 출력된다. ③ 페이지가 열릴 때 Welcome to the Morning Glory라는 문구가 한자씩 브라우저에 새겨진다. ④ 페이지가 열릴 때 Welcome to the Morning Glory라는 문구가 이메일로 보내진다.
해설:
'alert'은 메세지창을 띄워주는 자바스크립트 내장함수이다.
34. 도서관의 도서들을 분류한 것과 같이 정보를 대분류, 중분 류, 소분류 식으로 찾아들어가는 방식의 검색엔진은?
❶ 주제별 검색엔진 ② 단어별 검색엔진 ③ 메타 검색엔진 ④ 통합 검색엔진
해설:
주제별(디렉터리) 검색엔진→
다양한 주제로 인터넷 사이트를 분류해 놓은 검색엔진
일반적으로 단어별 검색엔진에 비하여 데이터의 양이 적다.
Yahoo는 주제별 검색엔진이다.
대분류,중분류,소분류 식으로 디렉터리 형태로 찾아들어가는 검색
35. 정보 검색 연산자의 설명으로 옳은 것은?
❶ OR : 연산자 좌우 검색어 중 하나라도 들어 있는 자료를 찾는다. ② 구절검색 : 연산자 앞 쪽의 검색어는 포함하고, 뒤 쪽 검 색어는 포함하지 않은 자료를 찾는다. ③ AND : 두 개 이상의 단어가 순서대로 연속해서 나오는 것을 찾는다. ④ NOT : 연산자 좌우의 검색어를 모두 만족시키는 자료를 찾는다.
해설:
AND : 좌우 검색어 모두 포함된 자료를 검색
OR : 좌우 검색어 중 하나라도 들어있는 자료를 검색
NOT : 키워드를 포함하고 있는 정보를 제외하고 검색
구절검색 : ''를 사용하여 구절(2개 이상 단어)을 검색
36. 웹 페이지의 속도 향상을 위한 이미지 관리로 맞는 것은?
① 이미지 크기를 최대화 한다. ❷ 썸네일(Thumbnail)을 활용한다. ③ 캐시 메모리를 이용하지 않는다. ④ 여러 가지의 배경 이미지를 사용한다.
해설:
썸네일 이미지는 웹 페이지 속도 향상에 도움을 줍니다.
37. OSI 7계층에 해당하지 않는 것은?
① 세션 계층 ② 전송 계층 ③ 응용 계층 ❹ 관리 계층
해설:
OSI 7계층에는 1.물리층 2.데이터링크층 3.네트워크층 4.전송층 5.세션층 6.표현층 7.응용층이 있다.
38. HTML을 이용하여 테이블을 작성할 때 테이블 내부의 선의 두께를 정의하는 속성은?
❶ cellspacing ② border ③ cellpadding ④ size
해설:
cellsapacing - 셀과 셀 사이의 간격(내부의 선의 두께)
border - 테이블 테두리의 두께 지정
cellpadding - 셀 안의 내용과 셀 경계선 사이의 간격
39. 웹 페이지 저작 도구 중 위지윅(What you see is what you get) 기반의 웹 에디터가 아닌 것은?
① 나모 웹 에디터 ② 프론토 페이지 ③ 넷스케이프 컴포저 ❹ 홈 사이트
해설:
홈 사이트: 분산 데이터 베이스에서 어떤 트랜잭션이 시작되고 그 트랜잭션의 실행을 감독하는 사이트.
40. 클라이언트의 웹 브라우저가 웹 서버와 접속할 때 사용하는 통신 규약으로 맞는 것은?
① SNMP ❷ HTTP ③ HTML ④ WWW
해설:
- SNMP (Simple Network Management Protocol) : 네트워크 관리 지원 프로토콜
- HTTP (Hyper Text Transfer Protocol) : 웹상에서 파일을 주고받기 위해 필요한 하이퍼텍스트 전송 프로토콜
- HTML (Hypertext Markup Language) : 하이퍼텍스트를 작성하기 위해 개발된 기본적인 웹 언어
- WWW (World Wide Web) : 문자/음성/동영상 등의 멀티미디어 환경을 갖춘 인터넷 정보 서비스
41. 웹 페이지 제작 시 사용되는 내비게이션(Navigation Structure) 구조의 유형에 해당하지 않는 것은?
① Sequential structure ② Hierarchical structure ③ Grid structure ❹ Protocol structure
해설:
내비게이션 구조 : 순차적 구조, 계층 구조, 그리드 구조, 네트워크 구조
Navigation Structure : Sequential, Hierarchical, Grid, Network Structure
42. 컴퓨터 그래픽스의 발달과정 중 세대별 발전단계가 바르게 연결된 것은?
① 제1세대 – 진공관, 리플레시형 CRT ② 제2세대 – 집적회로, 벡터 스캔 CRT ③ 제3세대 - 고밀도 집적회로, XY 플로터 ❹ 제4세대 – 고밀도 집적회로, 래스트 스캔 CRT
해설:
1세대에는 XY플로터를 개발하여 종이 위에 그림을 그릴 수 있게 되었다.
제1세대-진공관, CRT에 의한 영상시대 개막
제2세대-트랜지스터시대, 리플레시형 CRT
제3세대-집적회로, 스토리지형 CRT
제4세대-고밀도집적회로, 래스트 스캔 CRT
제5세대-컴퓨터지능화시대, 컴퓨터 그래픽스의 대중화
43. 애니메이션 종류 중 배경은 그대로 두고 캐릭터만 움직이도 록 하는 기법으로 투명 필름 위에 수작업으로 캐릭터를 채 색한 후 배경 위에 놓고 촬영 및 편집하는 기법은?
① 클레이 애니메이션 ② 투광 애니메이션 ❸ 셀 애니메이션 ④ 컷 아웃 애니메이션
해설:
클레이 애니메이션 - 찰흙으로 인형 제작 후 콤마 촬영하는 기법의 애니메이션
투광 애니메이션 - 라이트 테이블 위에 검은 종이나 점토 등의 절단 부분이나 통에서 나오는 빛을 촬영
컷 아웃 애니메이션 - 종이 위에 형태를 그리고 잘라낸 다음 손으로 각각의 종이들을 직접 한장씩 움직여가며 촬영
44. 웹 사이트 제작에서 사용자 인터페이스 설계 시 고려사항으 로 틀린 것은?
① 최단 시간에 사이트를 방문한 목적을 이해할 수 있도록 인터페이스를 설계한다. ❷ 웹페이지에서 다른 곳으로 이동 할 수 있는 링크를 한 곳으로만 지정될 수 있도록 설계한다. ③ 화면을 스크롤 했을 때 링크 버튼이 보이지 않는 일이 없도록 설계한다. ④ 누가 보더라도 쉽게 사용법을 알 수 있도록 사용자 편의 성을 제공하도록 설계한다.
해설:
웹 페이지에서 링크를 사용자가 원하는 페이지로 이동하게 해 줄 수 있도록 설계하여야 합니다.
45. 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환 경을 의미하는 것은?
① AVI(Audio Video Interface) ② PUI(Process User Interface) ❸ GUI(Graphic User Interface) ④ MUI(Multi User Interface)
해설:
AVI(Audio Video Interface) : 컴퓨터나 기타 디지털 기기에서 오디오 및 비디오 신호를 입력하고 출력하기 위한 인터페이스입니다. 일반적으로 컴퓨터나 TV와 같은 디스플레이 장치와 오디오 장치, 마이크, 스피커, 카메라 등과 같은 외부 기기를 연결하는 데 사용됩니다.
PUI(Process User Interface) : 사용자가 작업을 수행하고 결과를 볼 수 있도록 프로세스를 제어하고 모니터링하는 방법을 제공합니다.
Multi User Interface (MUI)는 여러 사용자가 동시에 하나의 컴퓨터 또는 기기에 접속하여 작업할 수 있도록 하는 소프트웨어 인터페이스입니다.
46. 컴퓨터 애니메이션에 대한 설명으로 틀린 것은?
① 움직임이 없는 무생물이나 상상의 물체에 인위적인 조작 을 가해 움직임을 주는 것을 말한다. ② 애니메이션은 라틴어의 아니마투수(Animatus, 생명을 불 어 넣다.)에서 유래된 말이다. ❸ 인쇄용 광고 디자인 결과물을 만들어 낸다. ④ 일련의 정지된 그림을 빠르게 연속시켜서 보여줌으로써 움직이는 것처럼 착각을 유도한다.
해설:
인쇄용 광고 디자인 결과물을 만들어 내는 것은 '인쇄물 디자인'이라고 합니다.
47. 컴퓨터 그래픽스 시스템의 출력장치에 대한 설명으로 틀린 것은?
① 그래픽 정보를 외부로 출력하는 것을 말한다. ❷ 대표적인 출력장치로 프린터, 모니터, 디지타이저 등이 있다. ③ 빔 프로젝터는 인쇄된 사진이나 문자, 혹은 영상을 확대 투영해주는 광학장치이다. ④ 처리장치를 통해 처리된 결과는 출력장치를 통해 나타낸 다.
해설:
디지타이저(타블렛)은 입력장치 입니다.
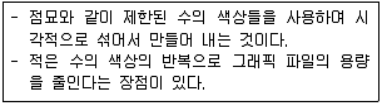
48. 다음이 설명하고 있는 것은?

① 모핑 ❷ 디더링 ③ 커스텀 팔레트 ④ 팔레트 플래싱
해설:
모핑 : 모핑(morphing)은 하나의 이미지를 다른 이미지로 단절 없이 이미지를 연속적으로 변형시키는 형상 변형 기법으로 흔히 일정한 시간 내에 여러 형상을 거쳐 최종 이미지로 변화되는 모습을 재현한다. 하나의 이미지를 다른 것으로 변형시키는 데 필요한 변화를 컴퓨터가 수학적으로 계산하는 과정을 거쳐 재현된다.
디더링 : 디스플레이 되는 이미지의 색 공간의 차이에서 오는 결점을 보완해 주는 방법. 색 오차를 최대한 최소화하여 원본의 이미지를 최대한 보전하려고 하는 방법이다.
커스텀 팔레트 : 기본 팔레트와 달리 사용자가 직접 정의한 색상을 모아 놓은 팔레트입니다. 그래픽 디자인에서 사용자가 자주 사용하는 색상을 효율적으로 관리할 수 있게 해줍니다.
팔레트 플래싱(Palette Flashing)은 프로그래밍에서 사용되는 기술로, 코드에서 사용하는 색상 팔레트를 변경하여 다양한 시각적 효과를 만드는 기술입니다.
49. 다음 중 웹사이트 개발과정에 대한 설명으로 틀린 것은?
① 프로젝트 기획 – 목표설정, 시장조사, 개발전략수립 ② 웹 사이트 기획 – 사이트 콘셉트 정의, 자료수집 및 분 석 ③ 웹 사이트 디자인 – 콘텐츠 제작 및 배치, 내비게이션 구축 ❹ 웹 사이트 구축 – 테스트 및 디버깅
해설:
웹 사이트 구축 단계에서는 도메인 확보 및 프로그래밍을 합니다.
테스트 및 디버깅은 유지 및 관리 단계입니다.
50. 고해상도의 원본 이미지의 포맷을 변경해서 저장하였을 경 우 다음 중 파일용량이 가장 큰 것은?
① PNG ❷ BMP ③ JPG ④ GIF
해설:
이미지 확장자별 크기
BMP > PNG > JPG(높은 압축률) > GIF(낮은 색상수)
51. 웹 사이트의 가상경로를 예상하여 기획하는 것으로 웹 사이 트의 설계도이며 구체적인 작업 지침서 역할을 하는 것은?
① 시안 ② 레이아웃 ③ 내비게이션 ❹ 스토리보드
해설:
스토리보드는 일종의 작업 지침서이자 설계도이며, 웹 사이트의 전체 구성을 그림과 설명을 이용해 시각화하여 한 눈에 알아보기 쉽게 표현하는 것입니다. 웹 개발자 간의 의사소통의 도구가 되기도 합니다.
52. 다음 중 로고(Logo)나 심볼(Symbol)제작에 가장 적합한 프 로그램은?
① Flash ② 3D MAX ③ Dream Weaver ❹ Illustrator
해설:
로고, 심벌, 캐릭터 도안 작업은 일러스트레이터(벡터 방식의 2D 이미지 저작 프로그램)가 적합합니다.
53. 파일 포맷 중 LZW(Lempel-Ziv-Welch)라고 알려진 압축 알 고리즘을 사용하며 사진이미지 보다는 색상이 단순한 그래 픽에 더 효과적인 파일 포맷은?
① BMP ❷ GIF ③ PNG ④ JPEG
해설:
LZW(Lempel-Ziv-Welch) : 무손실 압축 기법으로, 비슷한 계열의 색상을 갖는 이미지를 저장할 때 많이 사용합니다. TIFF, GIF 등에서 사용합니다.
54. 다음 중 안티 앨리어싱(Anti-Aliasing)에 대한 설명으로 맞는 것은?
❶ 저해상도의 곡선이나 사선을 표현할 때 생기는 계단현상 을 완화하기 위해 사용되는 기법이다. ② 물체 또는 이미지의 경계가 매끈하지 않고 계단현상으로 표현된 픽셀효과이다. ③ 가로, 세로의 격자로 이미지의 정확한 이동, 수정, 편집 등에 주로 사용된다. ④ 영상이나 이미지가 점차적으로 변화하는 것을 말한다.
해설:
앨리어싱(Aliasing) : 물체 또는 이미지의 경계가 매끈하지 않고 계단현상으로 표현된 픽셀효과
그리드(gird) : 가로, 세로의 격자로 이미지의 정확한 이동, 수정, 편집 등에 주로 사용된다.
모션이미지(Motion Image) 또는 애니메이션(Animation) : 영상이나 이미지가 점차적으로 변화하는 것
55. 다음 중 그래픽 표현 방식에서 벡터 방식에 대한 설명이 아 닌 것은?
① 베지어(Bezier)라는 곡선으로 이루어져 있다. ❷ 비트맵이미지에 비해 상대적으로 파일 용량이 크다. ③ 이미지를 확대/축소하여도 그림이 거칠어지지 않는다. ④ 미세한 그림이나 점진적인 색의 변이를 표현하기 어렵 다.
해설:
* 비트맵 파일
ㆍ구성 - 픽셀이라는 작은 사각형의 모임
ㆍ해상도 - 이동 크기조절등 밀접한 영향을 받음
ㆍ이미지 표현 - 자연스러운 이미지 표현이 가능하나 확대하면 이미지가 깨어져 보이고, 아주 작은 이미지는 표현이 어려움ㆍ저장 - 고정된 해상도에서 픽셀 그룹으로 저장
ㆍ출력 - 고해상도를 사용해야만 선명
ㆍ모니터 - 확대하면 이미지가 깨져 보임
ㆍ프로그램 - 포토샵, 페인터
* 벡터 파일
ㆍ구성 - 수학적 오브젝트에 의해 정의된 선
ㆍ해상도 - 관계 없음
ㆍ이미지 표현 - 아주 작은 문자도 나타낼 수 있으나 자연스러운 효과는 내지 못함
ㆍ저장 - 수식으로 저장
ㆍ출력 - 자동으로 크기를 조절하므로 선명
ㆍ모니터 - 크기에 상관 없이 선명
ㆍ프로그램 - 일러스트레이터, 코렐 드로우, 플래시
56. 타이포그래피의 구성요소에 해당하지 않는 것은?
① Serif ② Line-spacing ③ Letter-spacing ❹ Texturing
해설:
타이포그래피 구성요소 : Serif, Letter Spacing, Line Spacing
57. 해상도(Resolution)에 대한 설명으로 맞는 것은?
❶ 이미지를 표현하는데 몇 개의 픽셀(pixel) 또는 도트(dot) 로 나타내었는지 그 정도를 의미한다. ② 작은 화소 단위를 말한다. ③ 해상도가 높을수록 이미지의 질은 떨어진다. ④ 해상도는 bps로만 나타낸다.
해설:
해상도 : 비트맵 이미지가 몇 개의 픽셀(pixel) 또는 도트(dot)로 구성되어 있는지 그 정도를 의미합니다.
해상도는 보통 ppi나 dpi 단위를 사용하며, 해상도가 높을수록 이미지를 더욱 세밀하게 표현할 수 있습니다.
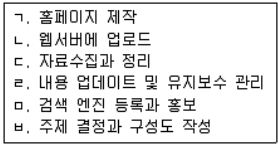
58. 다음 중 웹페이지 제작 및 관리 순서를 옳게 나열한 것은?

① ㄹ→ㄱ→ㄴ→ㅁ→ㄷ→ㅂ ❷ ㅂ→ㄷ→ㄱ→ㄴ→ㅁ→ㄹ ③ ㄷ→ㄹ→ㅁ→ㄴ→ㄱ→ㅂ ④ ㄱ→ㄴ→ㄹ→ㅂ→ㄷ→ㅁ
해설:
1. 주제 결정과 구성도를 작성(ㅂ) →
2. 자료수집과 정리(ㄷ) →
3. 홈페이지 제작(ㄱ) →
4. 웹 서버에 업로드(ㄴ) →
5. 검색엔진 등록 및 홍보(ㅁ) →
6. 내용 업데이트 및 유지보수 관리(ㄹ)
59. 이미지를 구성하는 최소 단위는?
① 원자 ② 분자 ❸ 픽셀 ④ 해상도
해설:
픽셀(Pixel) : 이미지를 이루는 최소 단위로, 프로그램에 따라 래스터(RASTER)라고 부르기도 합니다.
여러 개의 픽셀이 모여 하나의 이미지를 구성합니다.
60. 애니메이션에서 사용되는 정지화면 하나하나를 무엇이라 하 는가?
❶ Frame ② Key Frame ③ Tweening ④ Onion Skin
해설:
Key Frame(키프레임) : Key Frame은 애니메이션에서 움직임의 시작점과 끝점을 나타내는 프레임을 말합니다.
Tweening(트윈, 인터폴레이션) : Tweening은 애니메이션에서 Key Frame 사이의 움직임을 자동으로 생성하는 기술입니다.
Onion Skin(어니언 스킨) : Onion Skin은 애니메이션 제작 도구에서 이전 프레임과 다음 프레임을 겹쳐서 보여주는 기능입니다.
