“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
CSS 기본 문법
CSS(Cascading Style Sheet)를 정의하는 방법으로는,
내부 스타일시트, 외부 스타일시트, 인라인 스타일시트 등이 있습니다.
- 내부 스타일시트
CSS를 HTML 문서 안에 <style> 태그로 기재하여 HTML 문서 안에 CSS가 함께 저장되도록 하는 형태입니다.
- 외부 스타일시트
스타일 속성들을 따로 저장하여 HTML 문서에 파일명으로 연결할 수 있습니다.
이 때 스타일은 .css 확장자를 가진 별도의 파일로 저장하고, HTML에서는 <link> 태그를 이용해서 선언합니다.
내부 스타일시트는 그 스타일이 기술된 페이지에만 적용되지만,
외부 스타일시트는 그 스타일을 선언한 모든 HTML 페이지에 적용됩니다.
- @import
CSS 안으로 다른 CSS 파일을 불러들일 경우에 사용합니다.
맨 윗 줄에 기술합니다.
또한, 어떤 CSS 파일 안에 공통 CSS를 불러들일 경우에도 사용할 수 있습니다.
공통으로 들어가야 할 스타일을 따로 저장하여 다른 CSS에 삽입시켜 사용할 수 있도록 해줍니다.
그러나 CSS파일을 너무 여러 개로 분리하면 복잡해지기 때문에 용량이 적다면 하나의 파일로 저장하는 것이 좋습니다.
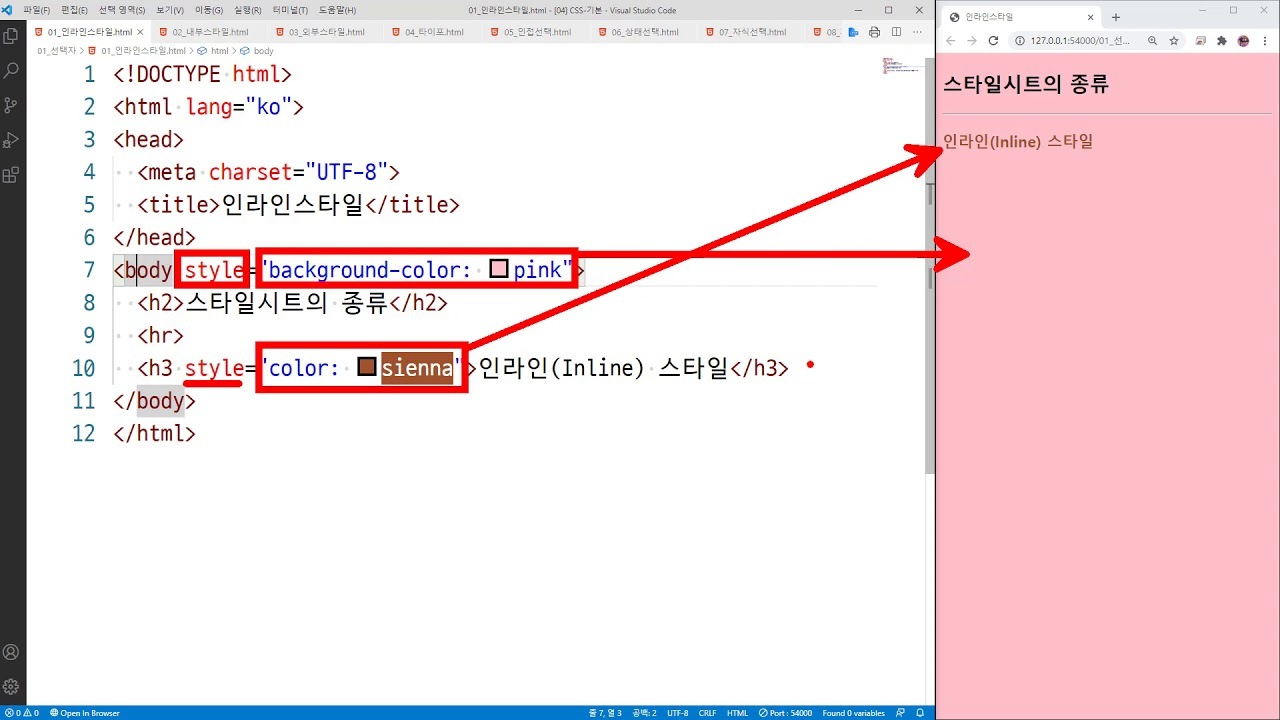
- 인라인 스타일(inline style)
인라인 스타일은 태그에 직접 CSS를 정의해주는 기법으로, 해당 요소에 style="" 형식으로 기술합니다.
내부스타일이나 외부스타일에서 기술된 속성보다 우선으로 적용되므로
우선순위가 절대적으로 높아야 할 경우에 사용할수 있으나, 스타일을 공통 CSS로 수정할 수 없고 일일이 html을 열어서 편집해야 하므로 일반적으로 많이 사용하지는 않습니다.